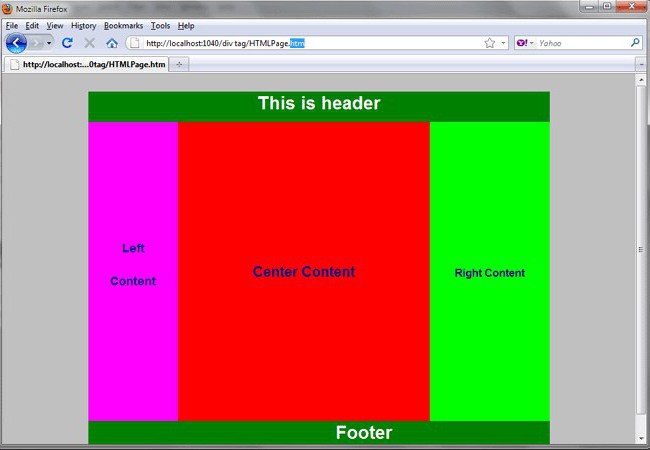
เค้าโครงบล็อกของแท็ก div HTML
ยังคงประมาณสิบปีที่ผ่านมาใน runet มากที่สุดมักใช้รูปแบบตารางที่เรียกว่า ในแง่ของความจริงที่ว่ามาตรฐานของเบราว์เซอร์บางรุ่นแตกต่างกันอย่างมากจากแต่ละอื่น ๆ เราต้องหาวิธีแก้ปัญหาที่จะช่วยให้สามารถแสดงเอกสารอินเทอร์เน็ตได้อย่างถูกต้องในแอพพลิเคชันทั้งหมด แต่เวลาผ่านไปมีการพัฒนามาตรฐานและตารางแบบยืดหยุ่นและไม่ยืดหยุ่นได้ถูกแทนที่ด้วยรูปแบบบล็อกที่มีการปรับและตอบสนองดี อยู่ในระดับแนวหน้าของเทคโนโลยีนี้เป็นหลักการของการใช้องค์ประกอบ <div> เอกสาร HTML ส่วนใหญ่เริ่มสร้างขึ้นบนพื้นฐานของบล็อกที่แยกต่างหากซึ่งแตกต่างจากเค้าโครงของตารางสามารถเป็นอิสระจากกัน
ภาวะฉุกเฉิน

การสร้างเว็บเพจและการพัฒนาคอมพิวเตอร์เทคนิคได้นำไปสู่ความจริงที่ว่าเอกสารเว็บได้ถูกแบ่งออกเป็นสองส่วน - กรอบ (โค้ด HTML) และการออกแบบ (แผ่นสไตล์) ด้วยวิธีนี้ประสบความสำเร็จในการพัฒนาเป็นประวัติการณ์ของเว็บผลของการที่ขณะนี้เราสามารถที่จะพิจารณาในเว็บไซต์มากที่สุด นอกเหนือจากการปรับปรุงกระบวนการพัฒนาแล้ว <div> HTML สามารถกำหนดกฎการออกแบบของแต่ละองค์ประกอบได้ วิธีนี้ช่วยปรับปรุงการอ่านรหัสของหน้าเว็บและลดเวลาในการโหลดเอกสาร ขณะนี้เครื่องมือค้นหากำลังประมวลผลข้อมูลที่มีอยู่ในไซต์ได้เร็วและรวดเร็วยิ่งขึ้น
มาตรฐานและการตรวจสอบ
แท็ก <div> ใน HTML ใช้อย่างเคร่งครัดการปฏิบัติตามมาตรฐาน W3C (World Wide Web Consortium) รหัสหน้าเว็บจะถูกตรวจสอบโดยเครื่องมือพิเศษซึ่งเป็นเครื่องมือตรวจสอบความถูกต้องซึ่งจะแยกวิเคราะห์ (สแกนและค้นหา) ข้อผิดพลาดที่เป็นไปได้ทั้งหมดบนหน้าเว็บ หน้าที่ถูกต้องหมายถึงแท็กทั้งหมดถูกใช้อย่างถูกต้องและครบถ้วนตามข้อกำหนดของมาตรฐาน

แท็ก <div> ช่วยให้คุณสร้างบล็อกหรือเช่นเดียวกับพวกเขายังคงเรียกว่าภาชนะ ในกรณีนี้แต่ละองค์ประกอบสามารถซ้อนกันซึ่งสร้างโครงสร้างของการกำหนดค่าและความซับซ้อนที่จำเป็น การใช้แท็ก <div> โดยไม่ต้องคุ้มกันโดยชั้นเรียนหรือตัวระบุแทบไม่เคยเกิดขึ้น นี้เป็นเพราะ "facelessness" ขององค์ประกอบ ถ้าเขาไม่ได้กำหนดคลาสแล้วในท้ายที่สุดคอนเทนเนอร์ทั้งหมดจะมีการกำหนดค่าเหมือนกัน
เพื่อที่จะสร้างความถูกต้องอย่างแท้จริงเอกสารคุณต้องใช้โครงสร้างต่อไปนี้ของแท็ก <div> class = "some_name" อ้างถึงชื่อคลาสในสไตล์ชีตคุณสามารถกำหนดตำแหน่งขนาดนำและพารามิเตอร์อื่น ๆ ของแต่ละบล็อกในเอกสารได้
การใช้คลาสและตัวระบุ

บล็อก <div> HTML สามารถกำหนดได้id และชั้นเรียน ข้อแตกต่างระหว่างข้อที่หนึ่งและที่สองคือ id ถูกใช้เพียงครั้งเดียวในหน้าเอกสาร กล่าวคือใช้เพื่อกำหนดองค์ประกอบเฉพาะที่ไม่ซ้ำกับที่อื่นในโค้ดเพจ แอตทริบิวต์ class ช่วยให้คุณสามารถใช้กฎสไตล์เดียวกันกับองค์ประกอบหลาย ๆ วิธีนี้ช่วยลดความยุ่งยากในการพัฒนาและสนับสนุนโค้ด นอกจากนี้หนึ่งวัตถุสามารถมีหลายชั้นเรียนในเวลาเดียวกัน สำหรับการจดจำที่ถูกต้องพวกเขาจะคั่นด้วยช่องว่างง่ายๆ
ธรรมชาติโครงสร้างบล็อกของเอกสารไม่ได้แสดงถึงการใช้แท็ก <div> เพียงอันเดียว ในโครงสร้างของหน้าอินเทอร์เน็ตใด ๆ จะมีองค์ประกอบอื่น ๆ อยู่เสมอ นอกจากนี้องค์ประกอบ <div> บล็อกยังสามารถมีการทำแผนที่แบบต่างๆได้อย่างสมบูรณ์ ซึ่งทำได้โดยใช้คุณสมบัติการแสดงผล องค์ประกอบสามารถมีเส้นหรือแม้แต่การแสดงผลตารางซึ่งช่วยให้คุณสามารถเพิ่มความยืดหยุ่นในการใช้บล็อกและสร้างไซต์ที่มีการกำหนดค่าได้
แท็ก <div> คุณสมบัติ HTML

ดังที่กล่าวมาข้างต้นแท็กนี้จะไม่เปลี่ยนแปลงการออกแบบชิ้นส่วนของหน้าและใช้ในการสร้างโครงสร้างความหมายด้วยการออกแบบที่ตามมาผ่านสไตล์ชีต การใช้แท็กปิดสำหรับองค์ประกอบนี้มีผลบังคับใช้
แม้จะมีหลายเบราว์เซอร์รุ่นใหม่ ๆ สามารถรับรู้ข้อผิดพลาดนี้ได้ในบางกรณีแท็กที่ไม่มีการปิดบังอาจทำให้โครงสร้างเอกสารพังทลายและไม่แสดงอย่างถูกต้อง
เนื่องจากองค์ประกอบนี้ถูกบล็อกแล้วเนื้อหาที่อยู่ในนั้นจะเริ่มต้นด้วยบรรทัดใหม่ เมื่อต้องการเปลี่ยนลักษณะการทำงานนี้คุณต้องเปลี่ยนพารามิเตอร์การแสดงผลของบล็อกด้วยคุณสมบัติการแสดงผล นอกเหนือจากการจัดกลุ่มองค์ประกอบที่ซ้อนกันแท็ก <div> ช่วยให้คุณสามารถจัดรูปแบบตำแหน่งของเนื้อหาภายในได้ เมื่อต้องการทำเช่นนี้คุณใช้แอตทริบิวต์ align ซึ่งจะช่วยให้คุณสามารถวางข้อความหรือรูปภาพไว้ทางซ้ายขวาหรือกลางขององค์ประกอบหลักได้
บล็อกตำแหน่ง

การใช้แอตทริบิวต์ position ช่วยให้คุณสามารถเปลี่ยนวิธีการจัดตำแหน่งขององค์ประกอบที่เลือกได้ ดังนั้นการจัดตำแหน่งจึงมีอยู่ 3 ประเภทดังนี้
- คงที่ (คงที่) - ใช้เป็นค่าเริ่มต้น ในกรณีนี้องค์ประกอบจะอยู่ในตำแหน่งตามตำแหน่งในโค้ด HTML
- สัมพัทธ์ (ญาติ) ในกรณีนี้ตำแหน่งของวัตถุคำนวณในลักษณะเดียวกับในกรณีที่ตำแหน่งแบบคงที่ แต่คุณสมบัตินี้ช่วยให้คุณสามารถเปลี่ยนตำแหน่งสำหรับเด็กได้
- Absolute (absolute) ตำแหน่งจะคำนวณเทียบกับองค์ประกอบที่มีตำแหน่งสัมพัทธ์
คุณลักษณะอื่น ๆ
เมื่อต้องการเปลี่ยนตำแหน่งเทียบกับจุดเริ่มต้นใช้แอตทริบิวต์ด้านบนและด้านซ้าย ค่าสามารถเป็นบวกหรือลบได้ ความกว้างและความสูงขององค์ประกอบบล็อกถูกระบุตามความกว้างและความสูงตามลำดับ หากไม่ได้ระบุไว้ในสไตล์ชีตบล็อกจะครอบครองความกว้างทั้งหมดขององค์ประกอบหลัก หากเนื้อหาบล็อกไม่พอดีกับความกว้างทั้งหมดของ "parent" พฤติกรรมขององค์ประกอบจะถูกกำหนดโดยแอตทริบิวต์ overflow
เราหวังว่าบทความนี้จะช่วยให้เข้าใจคำถามเกี่ยวกับ <div> ใน HTML
</ p>

